In this tutorial we'll be looking on how to add your Google Analytics code or your Google Search console code onto you Squarespace page. We're going to do one just for Google Analytics but the same steps will work for your Google Search console if you want to link that. The first thing we have to do is to go to Google Analytics site, then go to Property Settings panel, click on “Tracking Info” then hit “Tracking Code” and copy the Global Site Tag. Go back to your Squarespace site and open “Settings”, scroll down and select “Advanced” and click where it says “Code Injection”. Delete the content in the Footer box and paste the Global Site Tag in the Header box. If you’re using the Google Search console there’ll be an option to add a meta tag and that’s the option that you’re gonna use for Squarespace and you’re gonna paste that also in the Header box; after this click on “Save”. So, once it’s there any header will be recognized by Google if your site is public, however if your site is private nobody can see it including Google.
Step 1: Go to Google Analytics

Our first step is to log in to your Google Analytics dashboard.
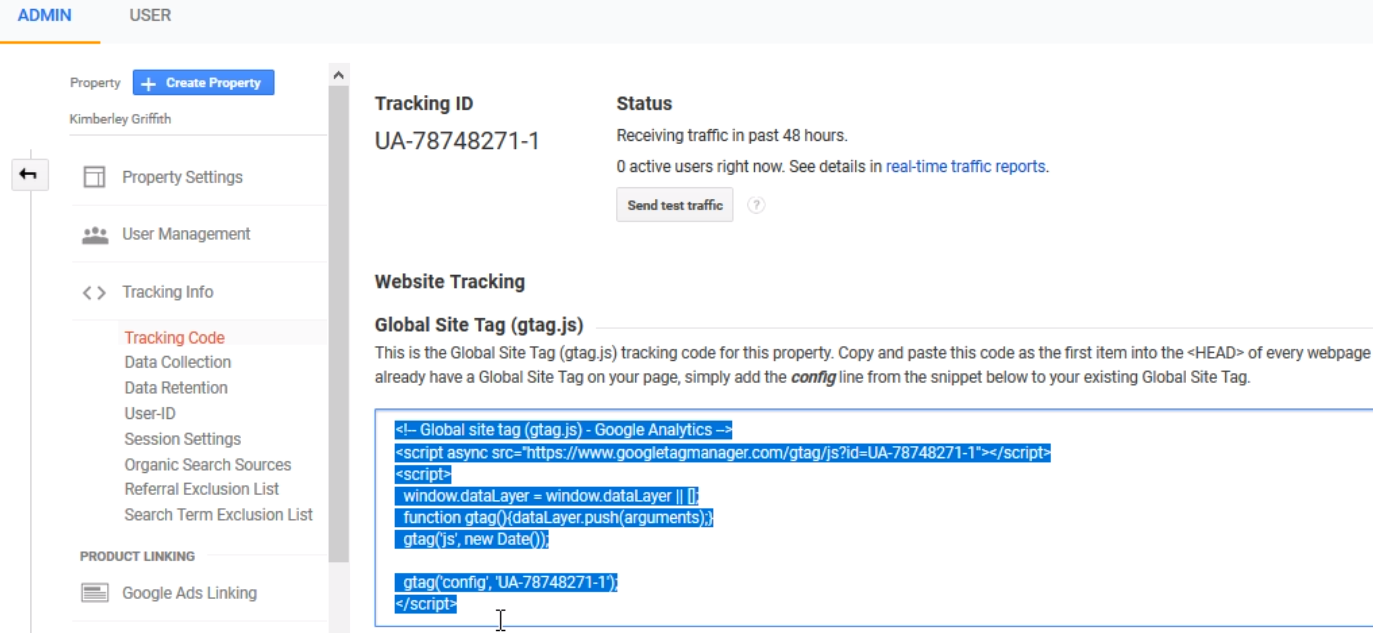
Step 2: Go to Property Settings Panel

Click on "Tracking Info" menu to display a new option list, now just click on "Tracking Code".
Step 3: Copy the Global Site Tag (gtag.js)

We can just highlight the text in the box and then just press (Control+C).
Step 4: Go back to your Squarespace editing site

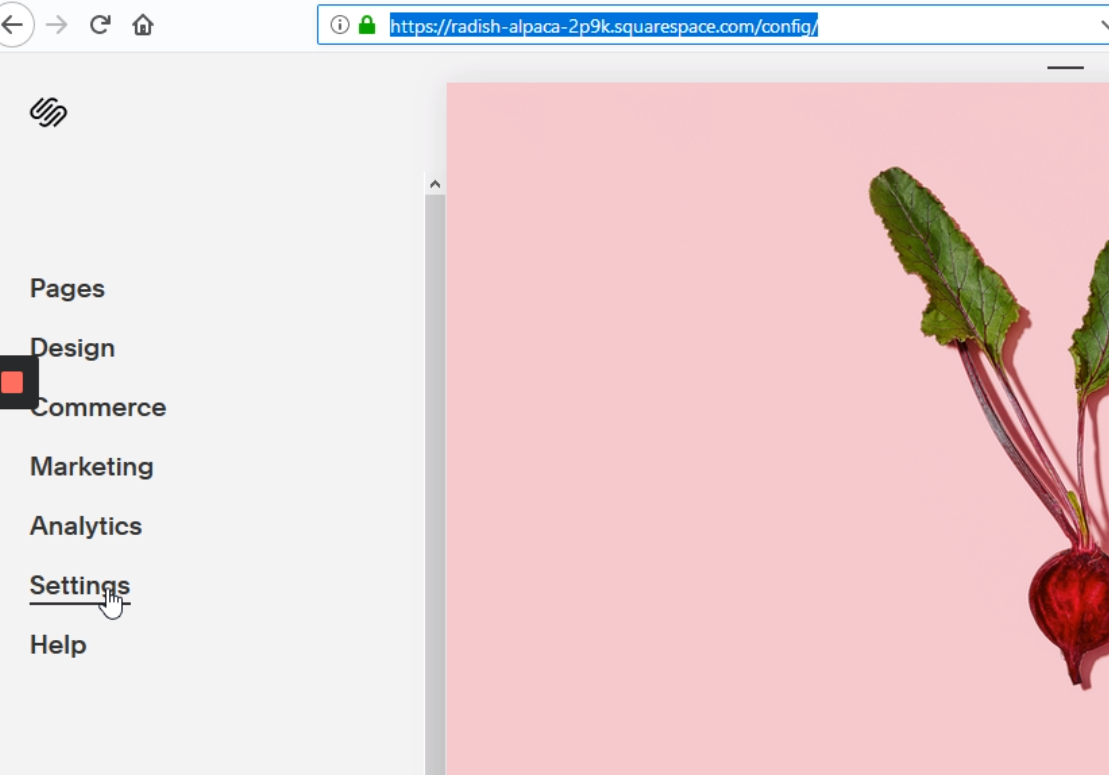
Once we are main page with the editing options, we must click on settings.
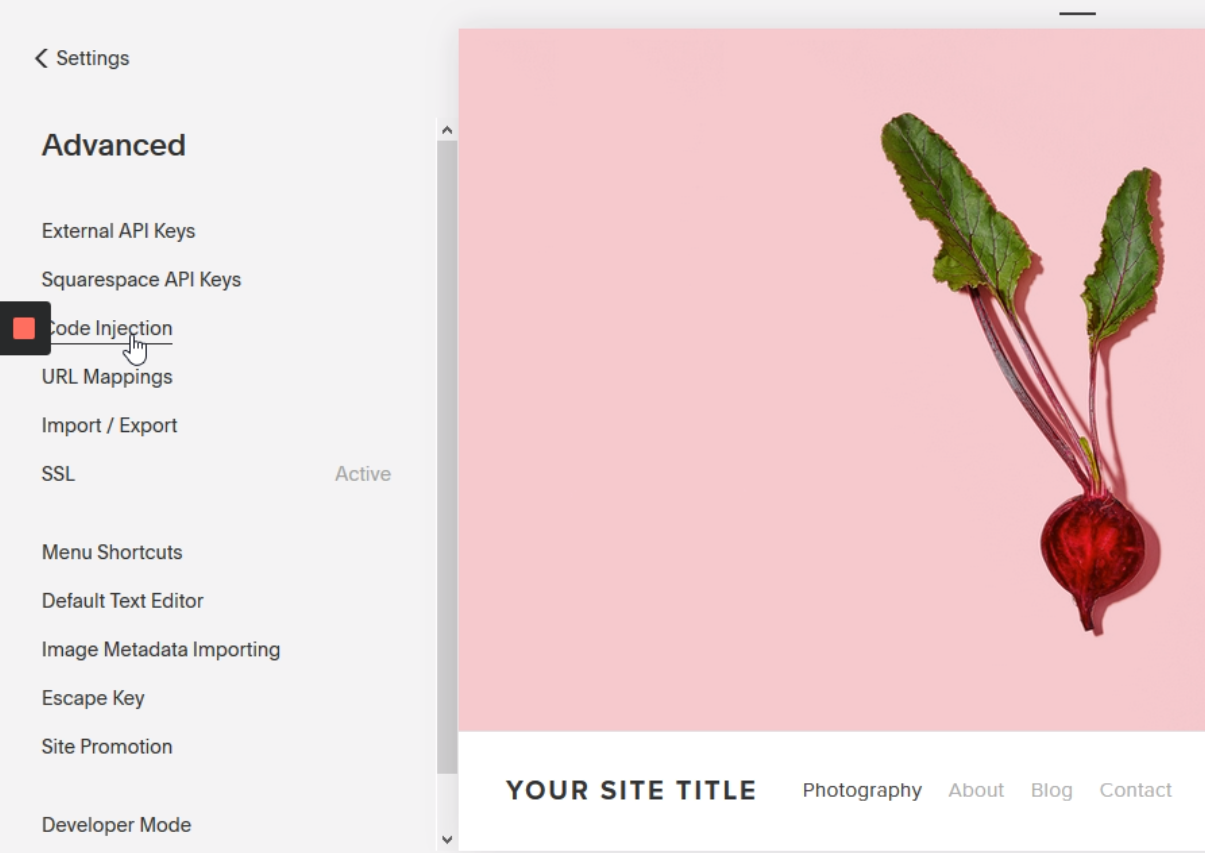
Step 5: Click on "Advanced"

Once we’ve clicked on “Settings”, it would be displayed a new option list, here we’re gonna scroll down and click on “Advanced”.
Step 6: Click on "Code Injection"

The “Advanced” option will display a new option list, where we’re gonna click on “Code Injection”.
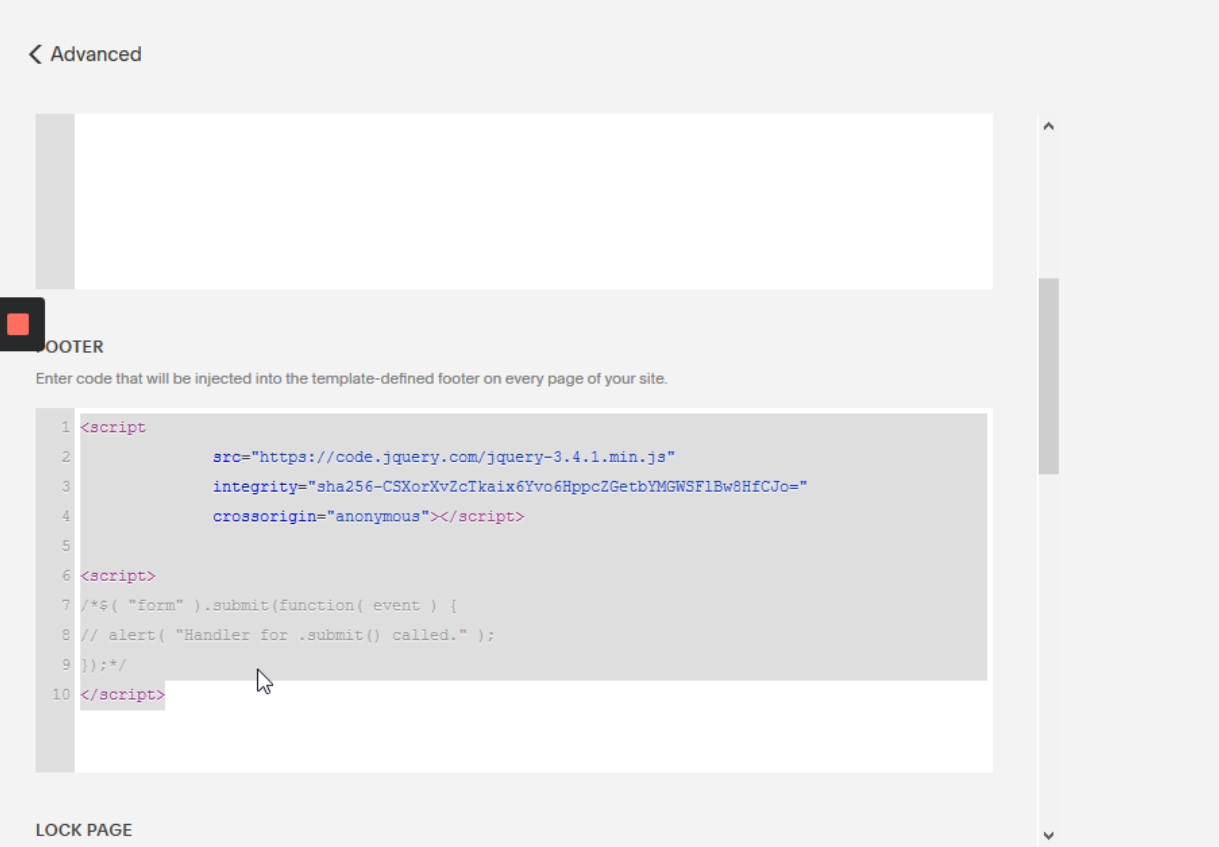
Step 7: Delete the Footer content

Once we are in the “Advanced” site, we’re gonna scroll down to find the Footer box below the Header one and we just delete the content in it.
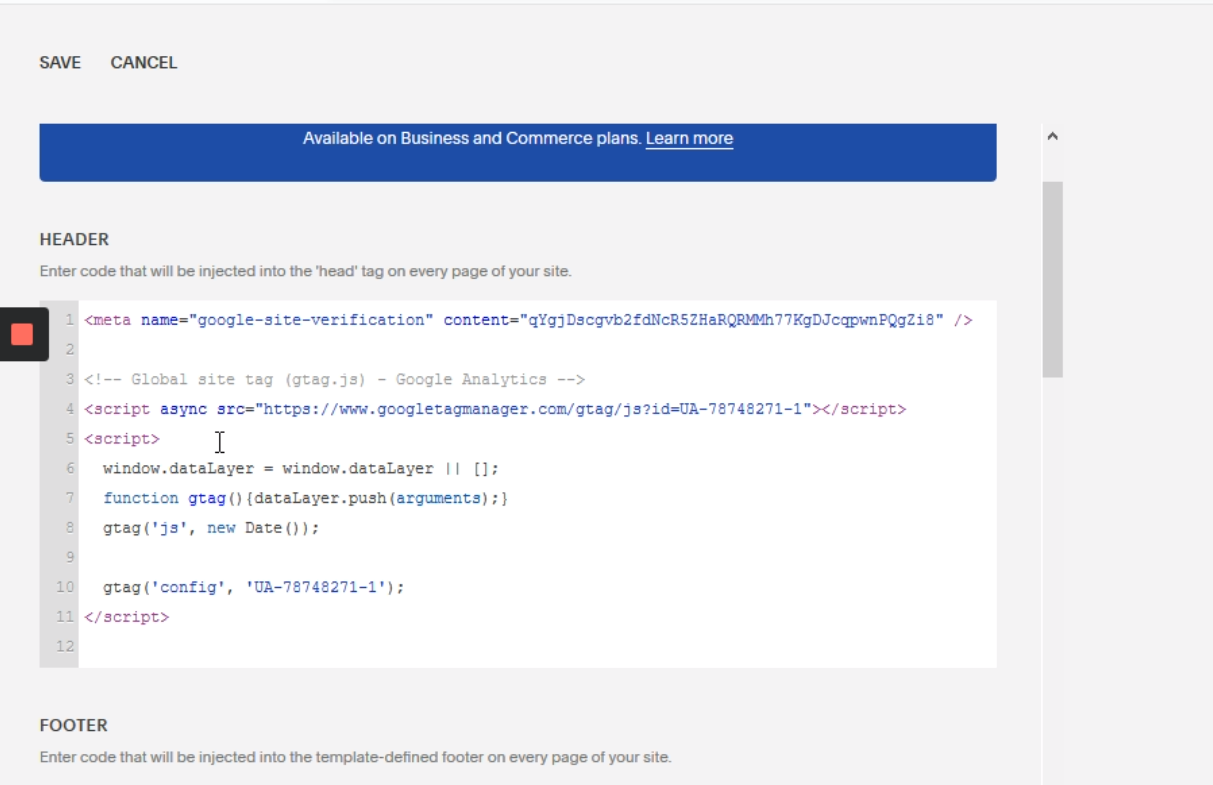
Step 8: Now we shall paste the Google code in the Header Box

Now we must go to the Header box, here we’re gonna paste the Global Site Tag (gtag.js) we found in step 3.
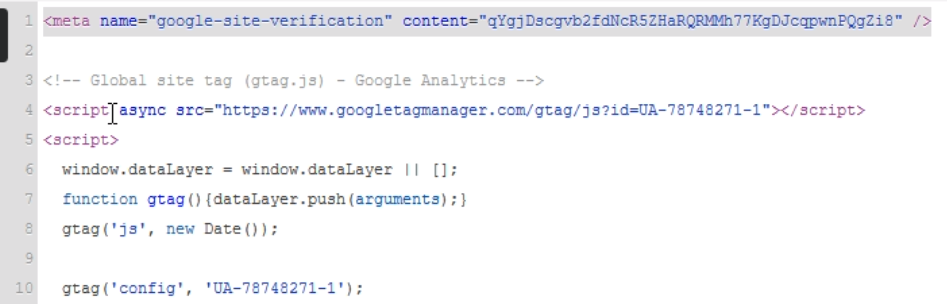
Step 9: For Google Search Console

If we are using the Google Search Console, there gonna give you an option to add a meta tag and that is the option we’re gonna use for Squarespace, you must paste it also in the Header box, like in the highlighted text.
Step 10: Click on "Save" at the upper left corner of the screen

Now we just have to save the work done and that's it.



.png)
